Integrating ExpressionEngine with Firebase: A Developer's Journey
As a full stack developer who’s all about making things work seamlessly, I can tell you my adventure integrating ExpressionEngine (EE) with Firebase was a mix of excitement, a few sleepless nights, and a lot of learning. Oh, and a sprinkle of anxiety too—because, well, tech projects can be a bit nerve-wracking sometimes.
Why I Chose to Integrate ExpressionEngine with Firebase
You might be wondering, why even bother with this integration?
When I started building this mobile application, I had two concerns:
- How will the content and media assets be added the application
- Will I be able to provide the right backend server setup to ensure both the performance and security of the application?
The answer to my first concern was straightforward to answer. We had already been using expression engine CMS with our clients for many years (version 5 at time of writing). Going forward our team of content editors would be managing the content in the app, this meant that it made more sense to keep using a platform that my core users were already familiar with.
On top of that with ExpressionEngines flexible platform, it is possible to build endpoint that would serve the data needed to populate the content in the app.
It didn't take long to come to the conclusion that firebase was going to be the ideal solution to address my second concern. Firebase is a cloud based resource that provides several features that are perfect for managing the backend of a mobile application. the features that were of key interest to me were:
- Firestore database
- Firestore cloud storage
- Google Analytics
- The ability to scale usage
There were also some bonus features such as push notifications and firebase functions which would handle some of the heavy lifting in the cloud as opposed to on a users device.
The Planning Phase: Setting the Stage
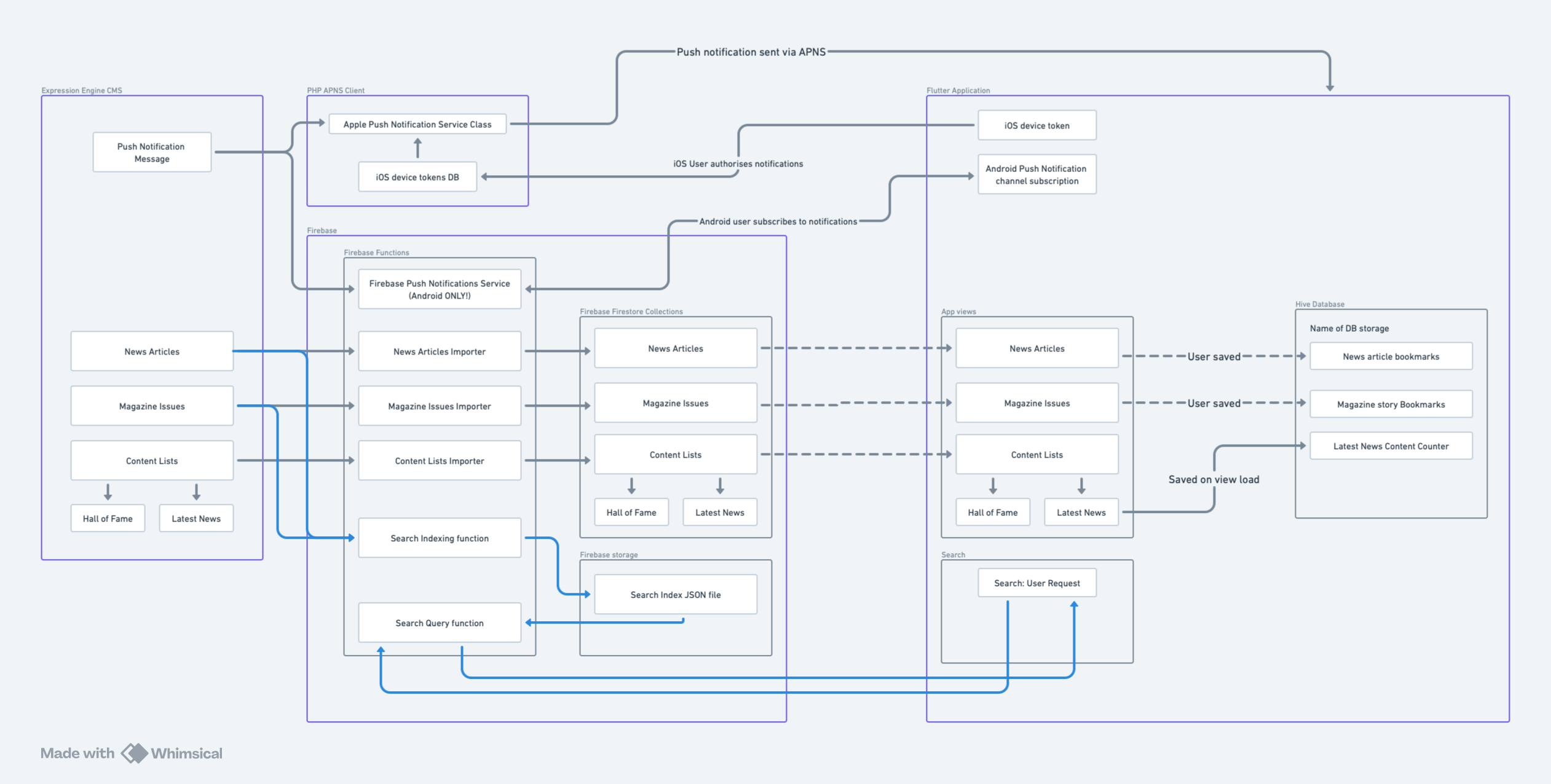
Naturally these two platforms natively don't communicate with each other. My initial goal was clear: create a seamless bridge between EE and Firebase so that any content update in EE would be reflected in our mobile app built with Flutter. Simple, right? Well, not quite.
First, I had to identify the key data points that needed synchronization. Understanding the structure of the EE database was important because I had to ensure the data was correctly formatted for Firestore.
From the plan of the mobile application. It was structured into two core areas:
- News articles
- Magazine issues
This domains were then reflected inside ExpressionEngine and then within Firestore.

By ensuring that firebase and expression engine reflected the same structure, it meant that there would be minimal work required in pushing data into firebase.
Data Formatting Challenges: The Nitty-Gritty
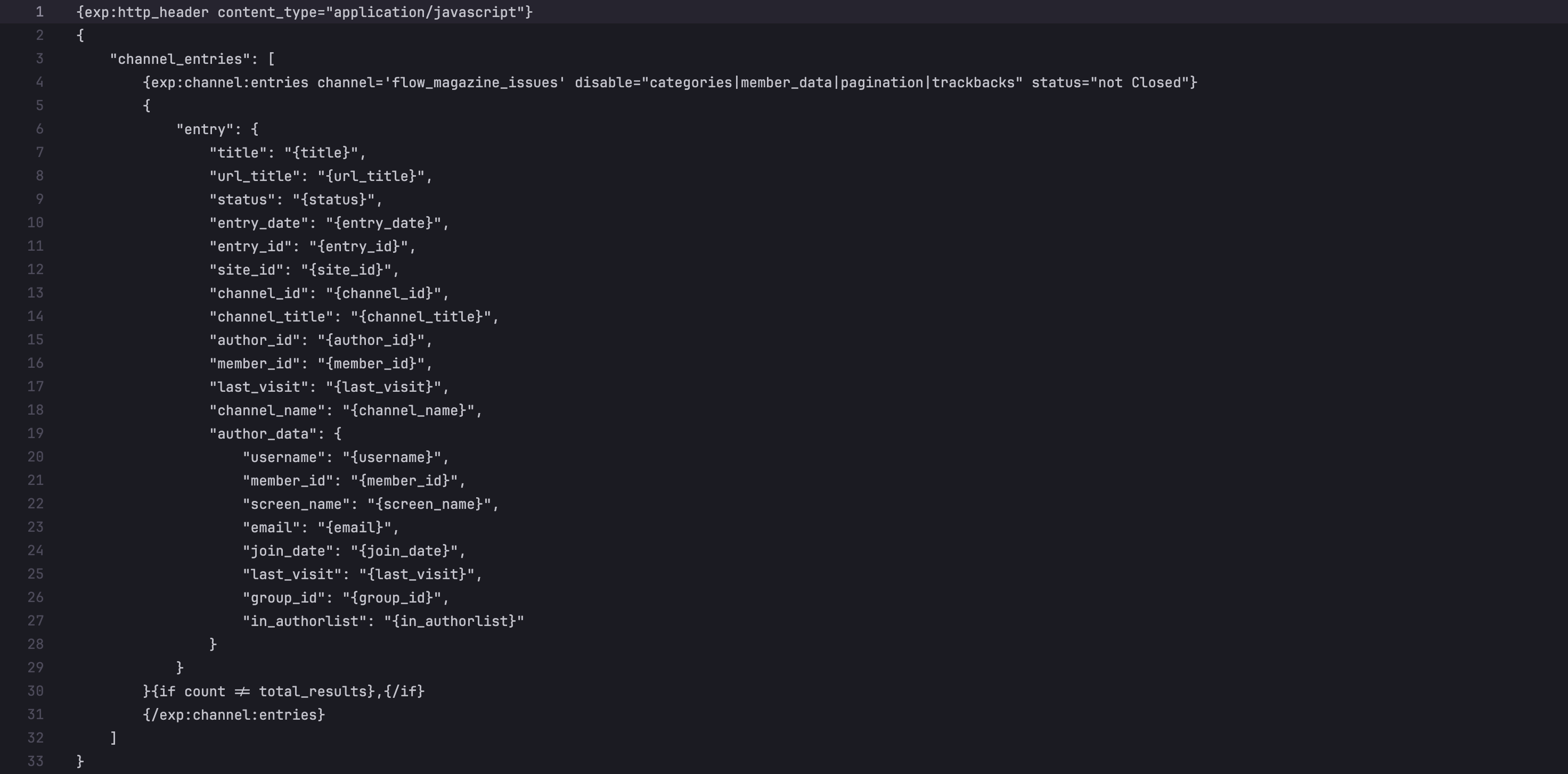
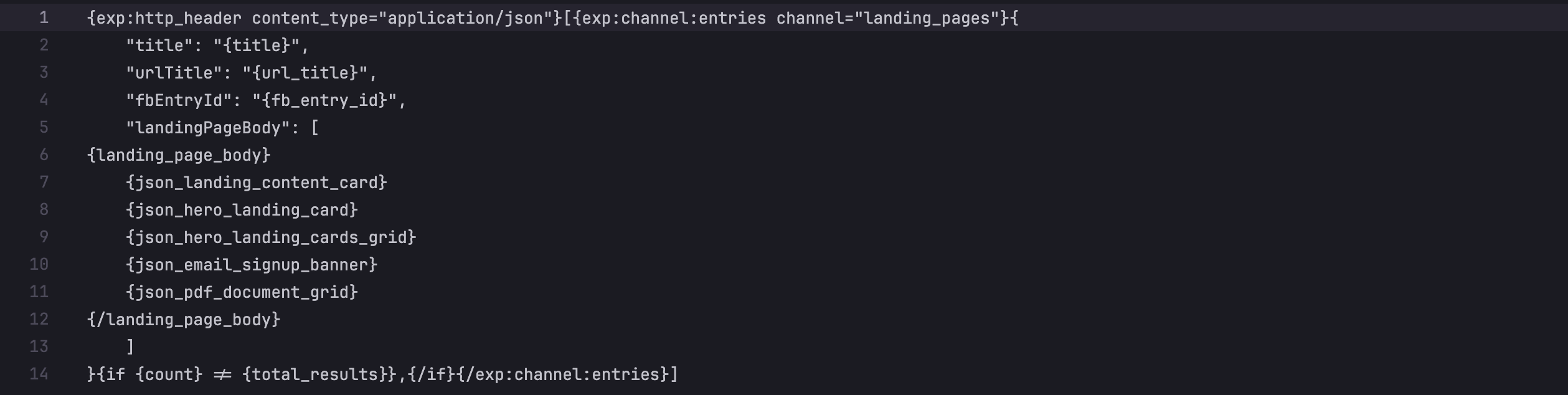
To ensure that the data output from EE matched Firebase’s expected format. EE templates were created that the output was Jason. Firebase uses JSON, so I had to transform EE data into JSON format. This involved writing custom templates within EE that would output JSON responses. I will admit writing Jason template in expression engine can feel quite fiddly especially when some data structures start to get a bit more complex.

To help deal with the complexity of data structures, expression engine allows the use of template partials. These partials can contain specific data structures which are then embedded into a parent template.

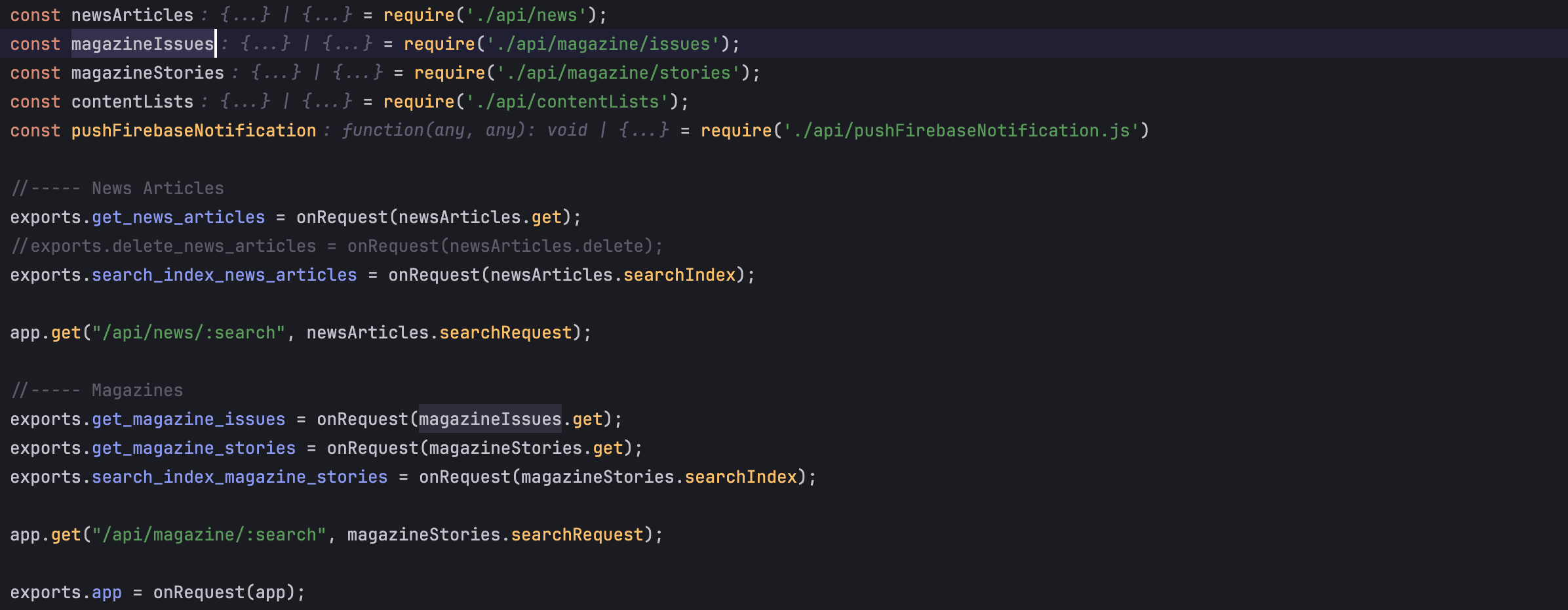
Creating and Deploying Firebase Functions
Next up was the technical challenge of creating Firebase Cloud Functions. Bear in mind that this was the first time that I have actually used fire base cloud functions, in order to avoid things getting overly complex I structured the functions around the main domains of the mobile app.

Security was paramount, so defining robust security rules in Firebase to prevent unauthorized access was essential. Deploying these functions required meticulous testing and tweaking to ensure they worked flawlessly. Thankfully, Firebase's extensive documentation and supportive community were lifesavers during this phase.
Results and Benefits: The Sweet Victory
After overcoming these challenges, the integration was a success. We managed to create a streamlined workflow where any content update in EE was pushed to firebase and reflected in the mobile app. This data synchronization enhanced the user experience. Users could always access the most up-to-date information from Firebase, and our content editing team did not require a big learning curve for EE, which was a big win for the project.
This integration exercise really pushed my technical skills but also taught me some new skill in combining separate services to create a practical solution. Because the entire pipeline that I built is automated, the app basically takes care of itself. That I see as another big win as it means me as a developer can go and focus on building more awesome stuff!
Final Thoughts and Future Improvements
Looking back, this project was a rollercoaster of learning and problem-solving. It reinforced the importance of planning, robust development practices, and continuous optimization. But hey, isn’t that what being a developer is all about?
In the end, this journey not only met its objectives but also opened up new opportunities for leveraging modern web technologies to build scalable, efficient, and user-friendly applications. It was a valuable experience, and I’m excited about what’s next on the horizon.
I hope this story gives you some insights and maybe even a bit of inspiration for your own projects.