Choosing the Right Prototyping Tool to Showcase Ideas to Clients
In the world of development, presenting your ideas effectively to stakeholders is crucial. Being able to communicate how your solution answers the needs of brief helps ensure that there is clarity amongst all parties involved. Manages expectation on what is being delivered as a project progresses. To that end the right prototyping tool can make all the difference in conveying your vision clearly and efficiently.
My experience over 6 years of working on development projects, I have seen the tools for prototyping evolve from flat static jpeg/PDF visuals to fully interactive experiences that feel close to the final deliverable.
A prototype, its purpose is to provide a means to ensure that the requested features are functioning in an agreeable manner that is approved by all stakeholders. As the UX Designer or developer, it becomes your single source of truth. The expectation is that the final execution will include all the functionality as signed off in the prototype.
Recently I have been working on a NativeScript mobile app for a financial institution, I had the opportunity to get to know Origami Studio. Here, I’ll share my insights on my experience using this prototyping tool.
The what and Why
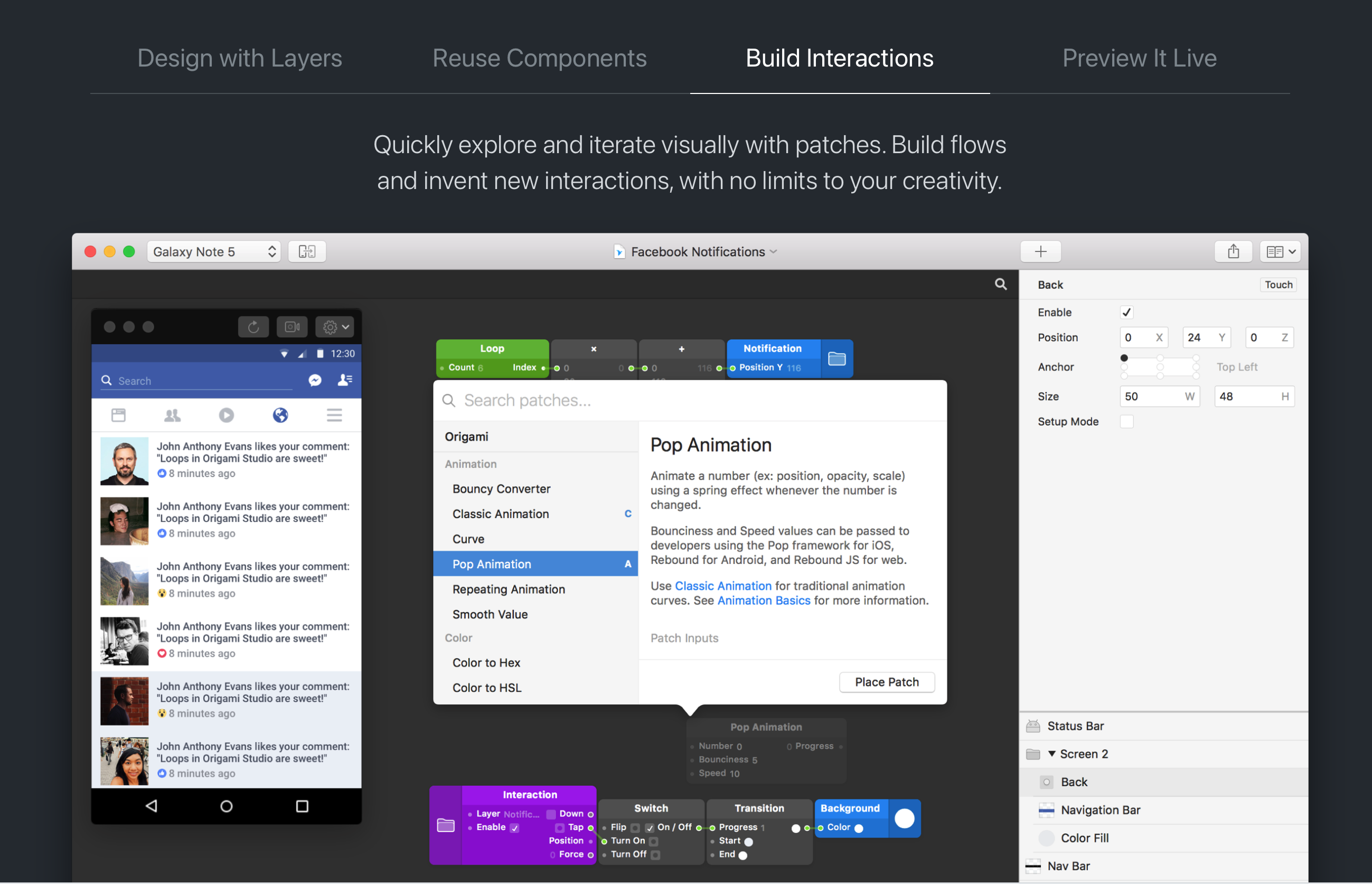
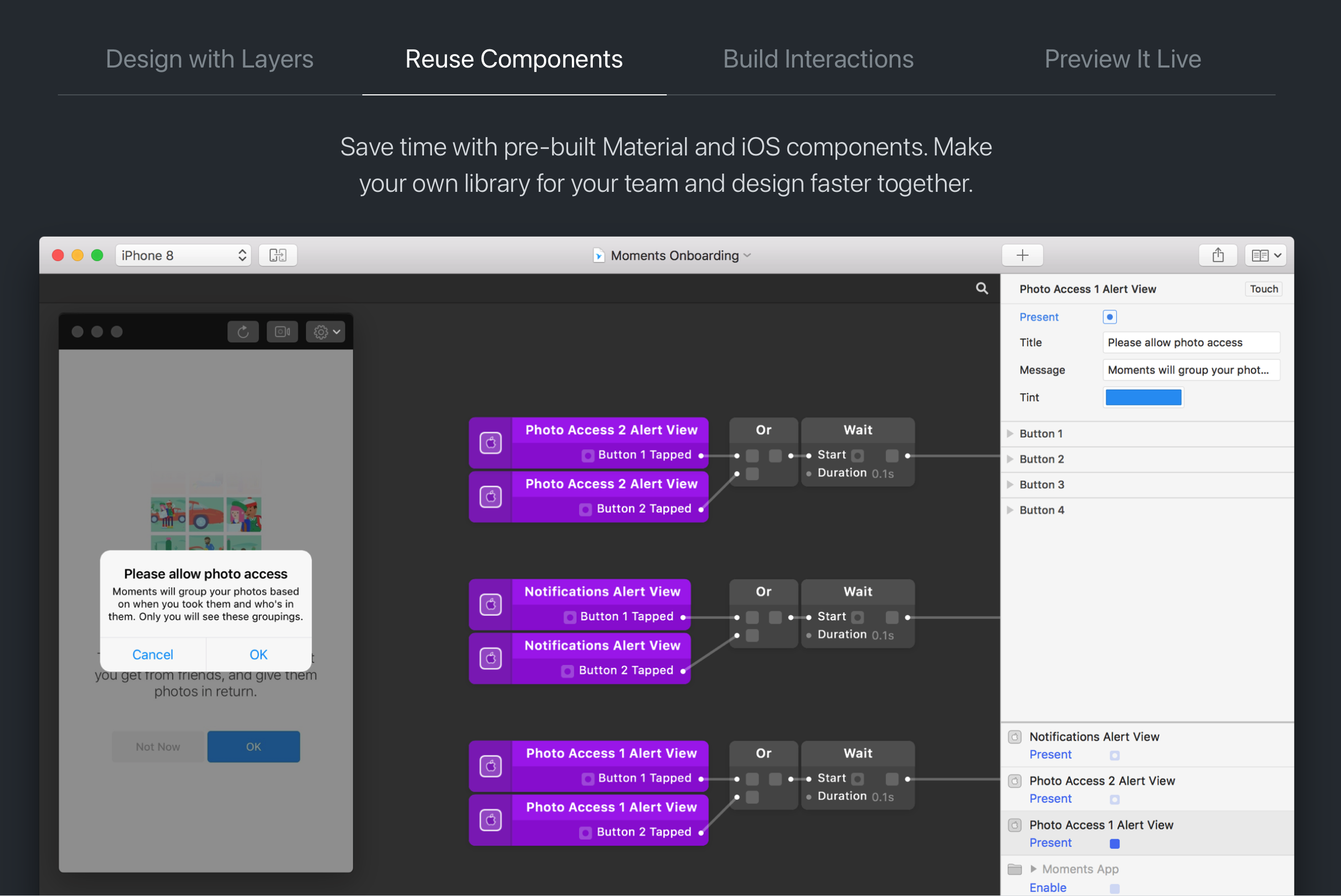
Been built by Facebook Origami studio provides a unique way to create modern interface prototypes with an intuitive no-code based logic system.

I have created the static designs for this app inside of Sketch. While the visuals were aesthetically pleasing into the client, there were some questions around functionality that were not clearly answered. What was needed was a prototype that allowed the client to explore the different layers of the application to get a sense of what the final user experience was going to be.
So this is where Origami Studio came in. The main appeal was that I could easily copy and paste elements from my sketch art boards directly into origami studio. So on the surface it felt as if it would be a time saver. The second reason was the that Origami Studio is purposefully built to create protoype for a mobile application so it really felt like it would be a good fit.

Learning Curve:
There is a moment when you nonchalantly start using a new tool for a project where the deadline is looming. You wish you could start again with the tool you're already familiar already, but you're too far in to go back now! This is how I felt after a while with Origami Studio.
Origami studio uses a system called patches. These patches have different properties. Patches are then connected together to help you construct the logic which will power the interactions in your prototype.

For a tool possessing so much power it was disappointing to find that its steep learning curve was also compounded by its limited documentation. While there is a Facebook group for origami studio, it was very challenging to find solutions to some of the technical challenges I faced.
The most effective way to learn was by studying example projects from other creators. Once I got the hang of the patch system, I found it to be a visual and engaging way to create prototypes.
Client-Friendly Features:
Sharing prototypes with clients using Origami proved to be more cumbersome. Clients needed to download the Origami Live app and follow detailed instructions to view the prototype. To streamline this, I created a web page with detailed instructions and download links, but this was still a far less efficient process compared to Framer. While it's not terribly difficult to get a client to download an app to the phone in order to view the prototype. It just doesn't lend itself to feeling like a smooth experience compared to simply sending them a URL in their email. The extra steps required could be a deterrent for clients, making it harder for them to engage with the prototype fully.
Would I use it again?
Hmmm! And that is a big hmmm! While Origami offers powerful features and a unique visual approach, its steep learning curve and cumbersome sharing process can hinder client presentations. I didn't like having to make the client jump through extra steps. There was no real way to share feedback on the visuals. The patch Logic system takes some getting used to.
Origami Studio it's not terrible, I do wish that it was far more straightforward to jump into a project and create a prototype in a far more user Designer centric way.
I feel like prototyping tools ARE improving but they are not quite there just yet.